カナダでITスキル(Web Development、UI、UX)を学べるTamwood Careers

こんにちは。
グローバル留学センターの橋本です。
本日はバンクーバー、トロントでITスキル(Web Development、UI、UX)を学べる学校Tamwood Careers のご紹介です。
Tamwood Careers(タムウッドキャリア)について
Tamwood CareersはTamwood Language Centres(語学学校)の姉妹校のビジネス専門学校です。語学学校は昔からある老舗の学校で、バンクーバー、トロントそしてウィスラーのキャンパスを構えています。
タムウッドキャリアのプログラムはバンクーバー、トロントキャンパスで開講されています。(バンクーバーキャンパスはこんな感じです。以前のブログ)
ビジネスやホスピタリティ、起業家プログラム、そして新しく始まったITプログラムといった専門プログラムを開講しています。
英語力がTamwood Careersの受講条件に満たない学生は姉妹校の語学学校で力をつけてから専門コースに移行することもできます。
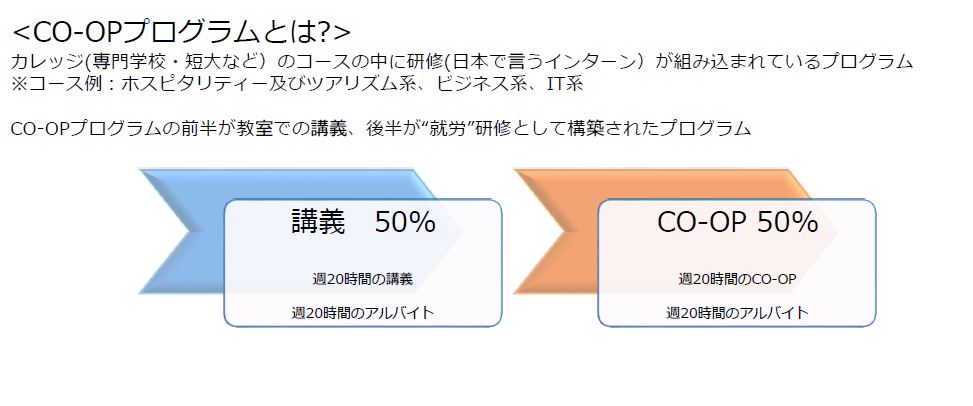
Co-op(実習)付のプログラムもあるので、授業で専門知識を身に着けた後に、カナダの企業で実習経験を積むこともできます。学生の内に経験を積むことで卒業後の就職も有利になる事でしょう。
Tamwood Careersの授業を受けている間は週20時間アルバイトが出来るので、資金に余裕ない方はアルバイトにより生活費の一部を補う事も出来ます。

Tamwood Careers(タムウッドキャリア)プログラムの種類
Tamwood Careers では下記の様なプ ログラ ムが現在開講されています。
■サービス業系
•Hospitality & Tourism Program COOP Program
•Foundation for Food & Beverage COOP Program
■経営・マーケティング系
•Global Start up School (GSS) GSS)-インターンシップオプション
Entrepreneurship Business Program
•International Business and Management COOP
•Digital Marketing COOP
■デジタル スキル(IT) 系
•Web Development COOP
•User Interface(UI) COOP
•User Experience( UX)COOP
IT系のプログラムは今年から始まった新しいプログラムとなります。
プログラムは新しいですが、授業はバンクーバーに在った「I即戦力、技術力のあるクリエイターを育成するためのIT専門学校」のカリキュラムを引き継いだ形となるので実績のあるカリキュラムとなります。
Web Developmentコース(講義24週間+Co-op24週間)
ウェブ開発者を養成するコースとなります。

学ぶ内容:
• HTML5、CSS3、およびレスポンシブWeb開発スキルの強固な基盤を構築
• カスタムWordPressテーマを作成
• マルチプラットフォームのコンテンツ配信の手段として、新しいWordPress RESTAPIを探索
• ウェブサイトの管理におけるCMSの役割を理解することを学びます。
• SassCSSプリプロセッサの使用方法を学びます。
• JavaScript、Ajax、jQueryの基本を学びます。
• Web開発のワークフロー強化と自動化に役立つJavaScriptタスクランナーを学びます。
• PHPの基本と最新のPHPを作成するためのベストプラクティスを学びます。
• コマンドラインからGitを使用してバージョン管理をマスターし、GitHub上でのプロジェクトオープンソース化する。
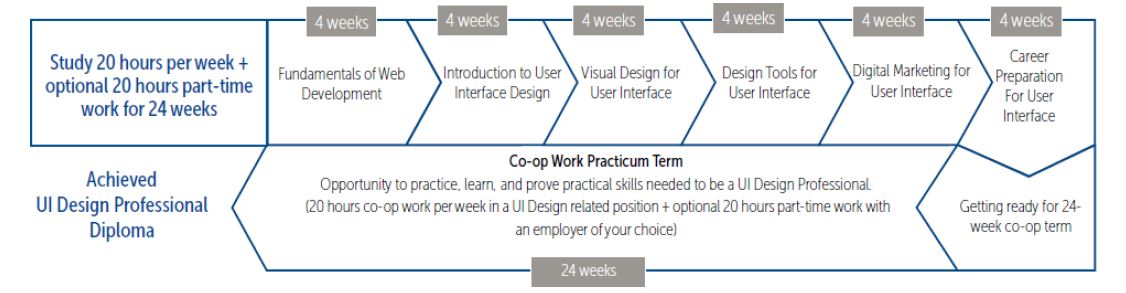
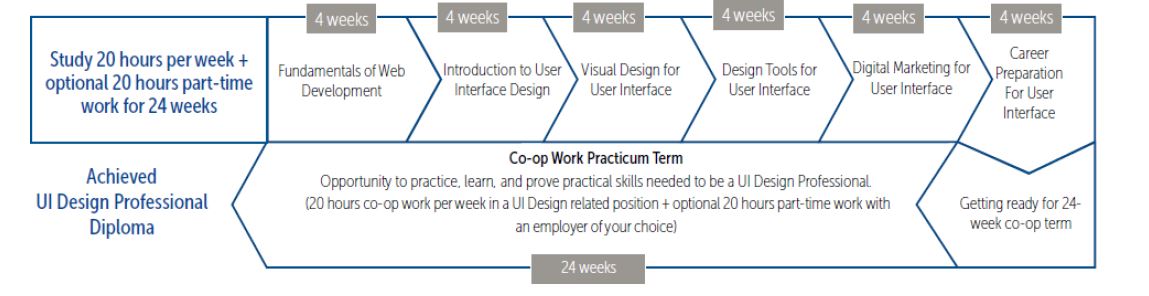
UI、UXコース(講義24週間+Co-op24週間)について

From
https:// www.usertesting.com/blog/ui vs ux
http://bluebash.co/blog/the difference between ui and ux design
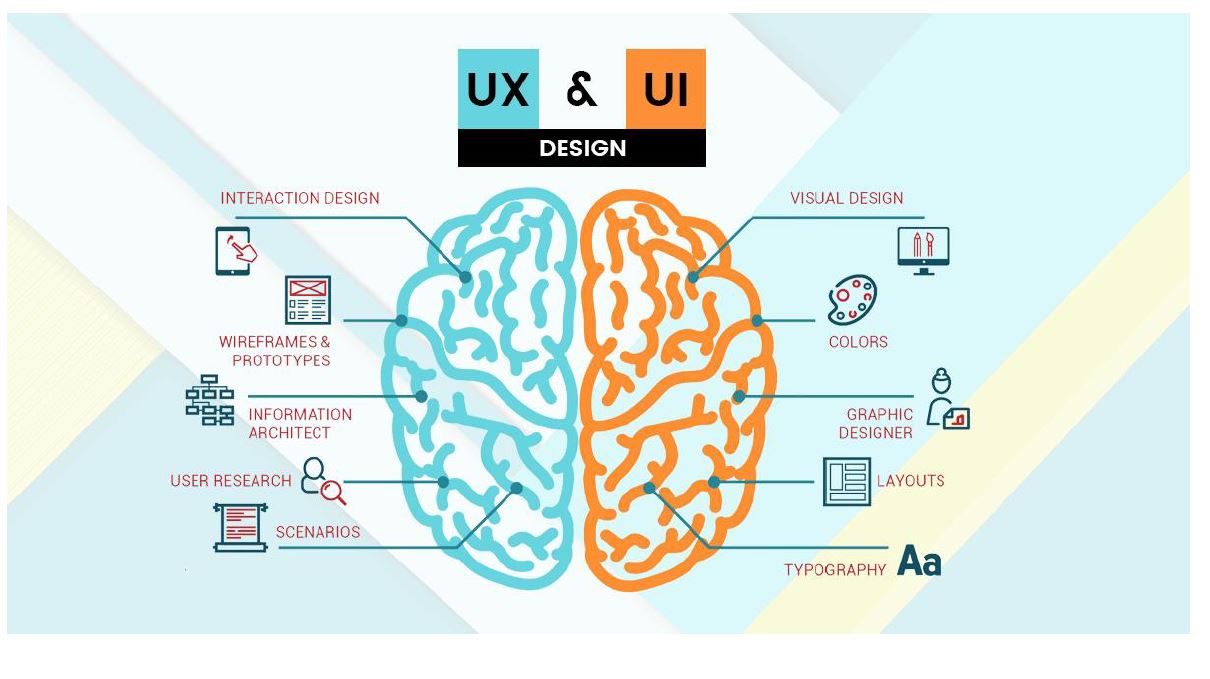
★UIって何?
UIは「 ユーザーインターフェース( User Interface 」の略です。 Interface とは「接点、接触面」という意味で、 UI はユーザーと製品・サービスの接触面を指すので、「ユーザーの目に触れる部分使用する部分」はすべて UI とみなすことができます 。
Webサイトの場合、パソコンやスマートフォンに表示されるデザイン、フォントなど、製品であれば製品そのものや外観など、ユーザーの視覚に触れる全ての情報が「 UI (ユーザーインターフェース)」と呼ばれます。
★UXって何?
よくUI と同列に語られるものとして、 UX があります。 UX は「 ユーザーエクスペリエンスUser Experience 」の略です。 Experience とは「体験、経験」を意味し、 UX とは「ユーザーが製品・サービスを通じて得られる体験」を指します 。ユーザーにより良い「体験」をしてもらうには、優れたUI が欠かせません。ユーザーとの接触面である UI を蔑ろにして、ユーザーにとって非常にわかりにくい構成にしてしまうと、ユー
ザーは自然と離れてしまうからです。
しかし、ユーザー体験を得られるのは「UI 」の部分だけではありません。・・・・・、 商品購入から到着までのスピードや対応の良し悪し、商品やサービスそのものの質も UX に含まれます。
つまり、UI は UX を高めるための 1 つの要素 に過ぎません。 UX を高めたいのであれば、 UI だけに固執せず、ユーザーにコンバージョンしてもらうためにはどのような感情を喚起すればいいのかを考えましょう。
出典
Frret https://ferret plus.com/655
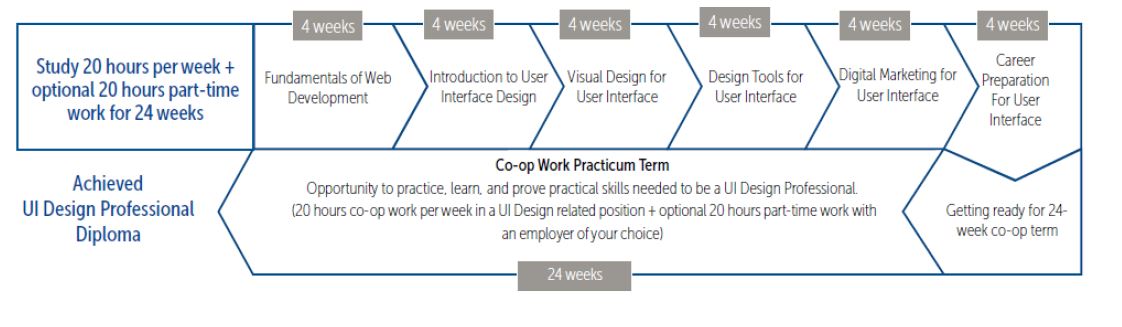
■UI コース講義24週+ CO-OP 24週

学ぶ内容:
• リサーチ、発想、実行および改訂といった創造的なプロセスのステップ
• 効果的なカラーパレットを組み立てて、魅力的な美的・最適なアクセシビリティ視覚的および感情的なインパクトを高めます。
• 品質、法的要件、視覚言語などの可用性を考慮して適切な書体を選択
• 視覚的な階層、配置、文字間隔、行の高さを考慮してエレガントな植字を作成し、視覚的な階層、明確な焦点、バランス
と配置を備えたバランスの取れたレイアウトを設計
• マスク、選択範囲の作成、フィルターの適用、エフェクト、テキストのフォーマット、その他の関連ツール
• ペンツール、パスファインダー、ストローク、塗りつぶし、テキストを使用してIllustratorでベクトル要素を描画します
• 書式設定およびその他の関連ツール
• ベクターツール、グリッド、シンボル、エフェクト、テキストを使用して、Sketchでユーザーインターフェイスレイアウトを作成
• 書式設定およびその他の関連ツール
• ロゴ、カラーパレット、書体、写真、図像のようなビジュアルコミュニケーションの要素を提示するビジュアルブランドアイデンティティを設計
• プログラミング言語を使用する際の制限と可能性を特定
■UXコース講義24週+ CO-OP 24週
※経験者向けのプログラムとの事です。

学ぶ内容:
• ユーザーエクスペリエンス調査、ユーザー中心設計の原則を理解して適用するアプローチと戦略、UX方法論、情報アーキテクチャ、ユーザーの行動、情報構造、グラフィカルユーザーインターフェイス、ビジュアルデザイン、モバイルユーザー経験、およびユーザビリティテスト。
• 実用的な設定で作業し、ユーザー中心の作成などの手法を適用します。
• 自己啓発と情報デザインを使用したプロジェクトのデザインアプローチ、ウェブサイトおよび/またはAxureソフトウェアを使用した単純なアプリケーションに使用可能なワイヤーフレーム、設計直感的なユーザーインターフェイスと、学習したビジュアルデザインの原則の適用。
• 学んだことを採用したUXデザインプロジェクトの成功をテストおよび測定するだけでなくユーザーテスト手法。
2021/8/31までにお申し込みをされる方に割引プロモーション実施中です!

ご興味を持たれましたら弊社までお気軽にご連絡下さい。
お問い合わせはこちら






